Gain the ability to revert from a lousy code update or save your progress when the code works.
What’s Needed?
Make sure you have read and write permissions for your local directory where you’re developing your theme. If not, navigate to your themes folder and enter the following command:
sudo chown -R [username]:[username] .*

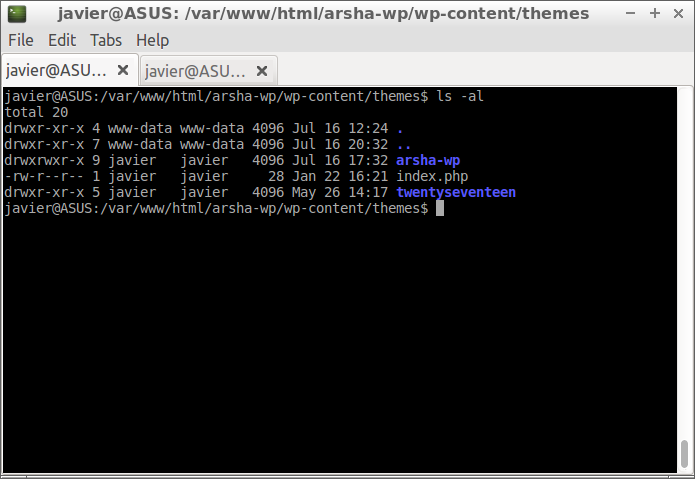
You should now have ownership of the contents inside the themes folder:

Introduce Git
Navigate inside your themes folder and issue the following Git commands:
git init git add . git commit -m "first commit"
Head to GitHub.com
Create a new repository. Name the repo the same name as your theme folder or whatever name you want. DO NOT check “Initialize this repository with a README” and DO NOT add a .gitignore.

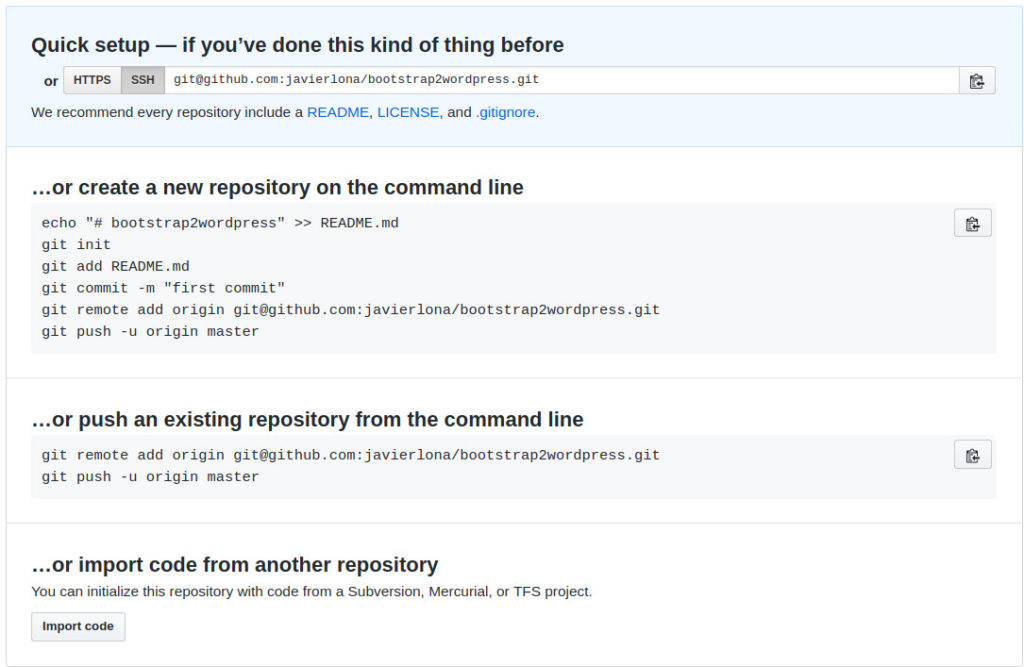
You should see the above screen. Follow & enter the instructions in the “..or push an existing repository from the command line” into your terminal.
git remote add origin git@github.com:javierlona/bootstrap2wordpress.git git push -u origin master
Your theme files should now appear on the remote repository.